- Welcome to Kstudy LearningExplore our courses designed for kids aged 5-17
Kstudy: Africa's #1 Interactive Learning Platform for Kids
Empowering children ages 5-17 with fun, creative, and culturally relevant online education. Join Kstudy to unlock your child's potential!




Dive into our Online Courses and Ignite Your Learning!
Kstudy simplifies learning for kids ages 5–17 with fun, interactive, and culturally relevant online education. We help children achieve real results in coding, math, languages, and more!
- Live, interactive classes with expert teachers
- 1000+ resources and hands-on projects
- Flexible schedules for busy families
- Supportive, global learning community

Refer & Earn Rewards
Share the joy of learning with friends and family! Our referral program rewards you for introducing new students to Kstudy Learning. Help others discover quality education while earning exciting rewards for yourself.
- Earn 10% commission for each successful referral.
- Get exclusive access to special events and resources.
- Track your referrals and earnings in real-time.
Referral Benefits

10% Commission
Earn a 10% commission for every student you refer to Kstudy Learning.

Special Events
Get access to exclusive events and educational resources.

Easy Tracking
Track your referrals and earnings in real-time through your dashboard.
Create Your Account
Sign up and get your unique referral code.
Share Your Code
Share your referral code with friends and family.
Track Referrals
Monitor your referrals and earnings in real-time.
Earn Rewards
Get paid for each successful referral.

Referral FAQs



Real Results, Fun Learning for Kids Online!
Dive into an exciting online educational experience designed specifically for kids, achieving measurable success in coding, mathematics, languages, and more. We are constantly expanding the range of services offered, taking children of ages 5 - 17 years. Our goal is to carefully educate and develop them in a fun way.
Interactive Learning Modules
Engaging, hands-on lessons for every child.
Expert Educators & Support
Qualified teachers and mentors for individual attention.
Flexible Learning Schedule
Weekend and weekday sessions to fit your family's needs.
Small Class Setting
Personalized learning in a supportive environment.
Our Core Values
We are constantly expanding the range of services offered, taking care of children aged 5 – 17. Our goal is to carefully educate and develop children in a fun way. We strive to turn the learning process into entertaining and inspiring one.

Learn and Grow
At Kstudy, we promise to help you become great at school and in life. We will teach you cool things and help you grow in a fun way.

Learning Adventures
At Kstudy, learning is like going on amazing adventures. We make it super fun to discover new things and be really smart.

Teacher Magic
Experience teacher-magic at Kstudy Learning, where our inspiring educators make learning a captivating and diverse experience for every student.

Cool Subjects
Explore cool subjects at Kstudy Learning. Our lessons make learning about everything super interesting and lots of fun.
Exploring, Learning,
Growing Together
Explore more of Kstudy's universe


What are they saying about us?
Hear from parents and students across Africa about their Kstudy experience.
Kstudy is trusted by families and students across Africa. Join us and be part of the success story!
Try NowWatch Our Student Testimonials
Our Programs

Computer Coding
Discover the World of Coding at Kstudy Learning. Young innovators will explore Python, CSS, and HTML while developing problem-solving skills.

Coding & Robotics
Embark on thrilling robotics challenges that spark creativity and bring ideas to life. Master Python, CSS, and HTML while developing essential problem-solving skills through fun, interactive projects!

Learn UI/UX using Figma
Dive into the world of User Interface (UI) and User Experience (UX) design, where creativity meets functionality.

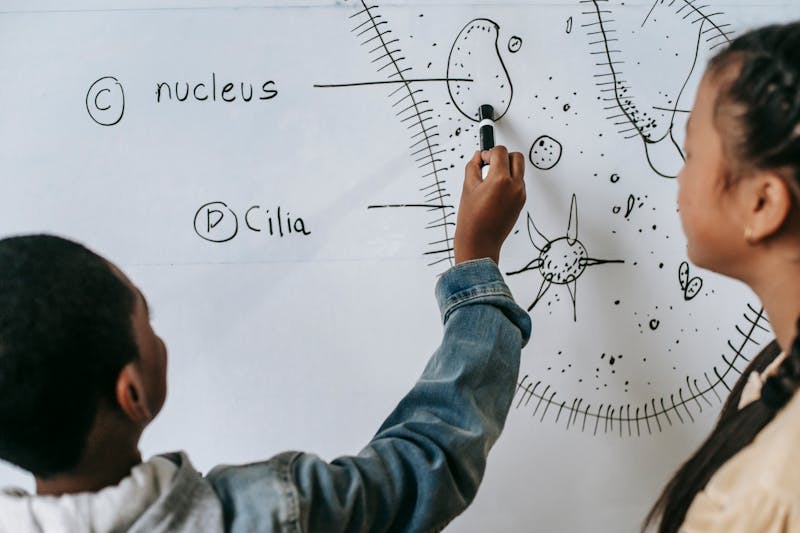
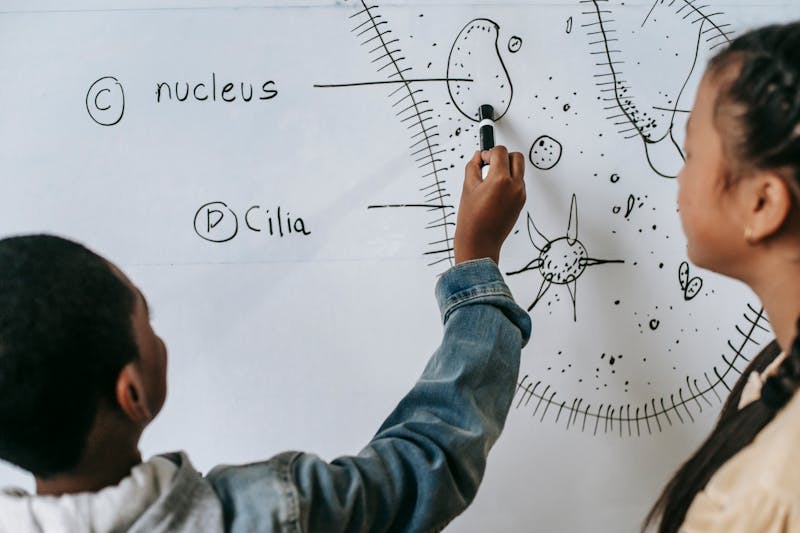
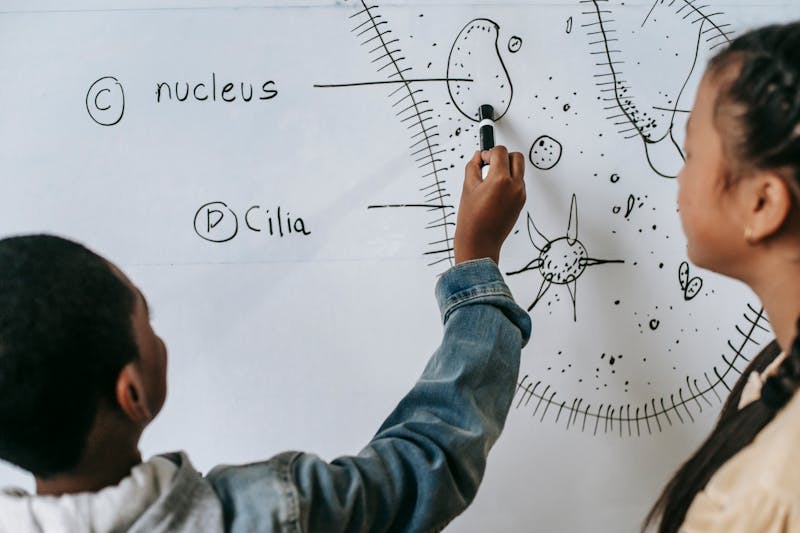
Learn Sciences
Dive into the world of Science, where discovery meets innovation. Explore the principles of Elementary science, Life science, Chemistry and Physics.

Mathematics
Discover advanced Math Mastery. Uncover secrets of numbers, explore algebra and geometry, and develop critical thinking for confident problem-solving in today's world.

Languages
Join Language Adventures to explore English, Igbo, and Yoruba languages through engaging activities, fostering a love for culture and communication.
Have any questions?
Feel Free To Contact Us Today!